O NÁS
V současnosti
Web Developer | Designer | Freelancer
Přijímáme nové projekty.
Nabízíme vývoj pixel-perfectních responzivních webových stránek, které fungují ve všech prohlížečích a na všech velikostech obrazovek, včetně mobilních zařízení. Navíc jsme nedávno rozšířili své schopnosti o návrh log a bannerů pro sociální média. Naše unikátní vizitka s QR kódem je také již nějakou dobu velmi oblíbená.
Dříve
Front End Web Developer | full-time
Continuum IT Managed Services, Boston
Pracovala jsem ve společnosti s více než 1400 zaměstnanci. Přímo jsem podporovala více než 20 zaměstnanců. Úzce jsem spolupracovala s UX designéry, producenty videí a specialisty na SEO. Vytvářela jsem mnoho webových aktiv včetně webových stránek, landing pages a emailových šablon.
Web Development Immersive
General Assembly, Boston
Dokončila jsem 12-týdenní intenzivní výcvikový program v plně spolupracujícím profesionálním prostředí. Naučila jsem se nejefektivnější postupy pro vývoj full-stack webových aplikací a seznámila jsem se s nástroji jako GitHub a dalšími, abych úspěšně dokončila projektové úkoly. Můžete se podívat na mou práci na GitHubu.
Dovednosti
Dřívější práce
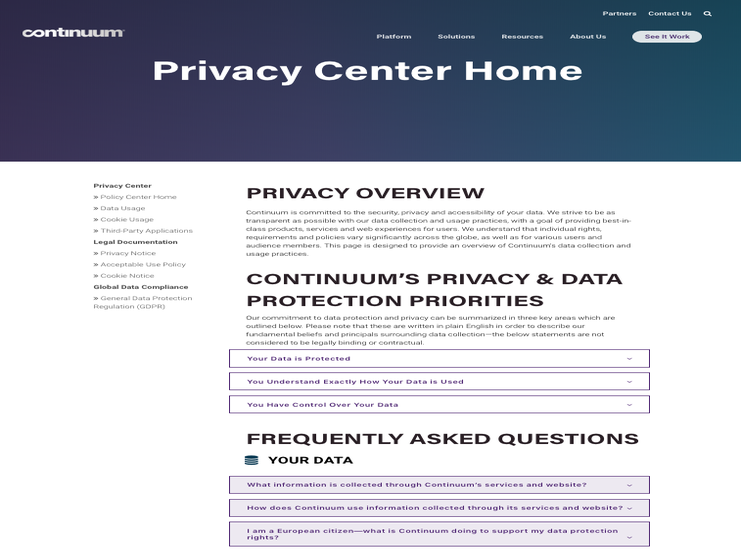
GDPR Company Section
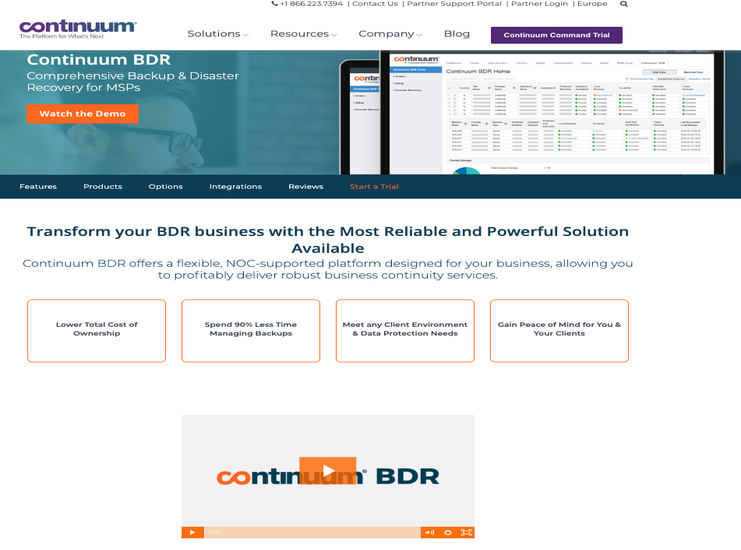
Příklad produktové stránky
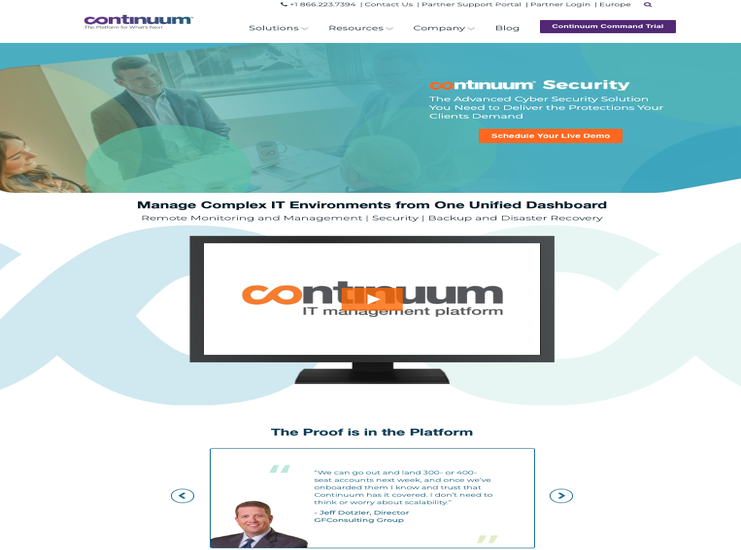
Firemní Homepage - 2018
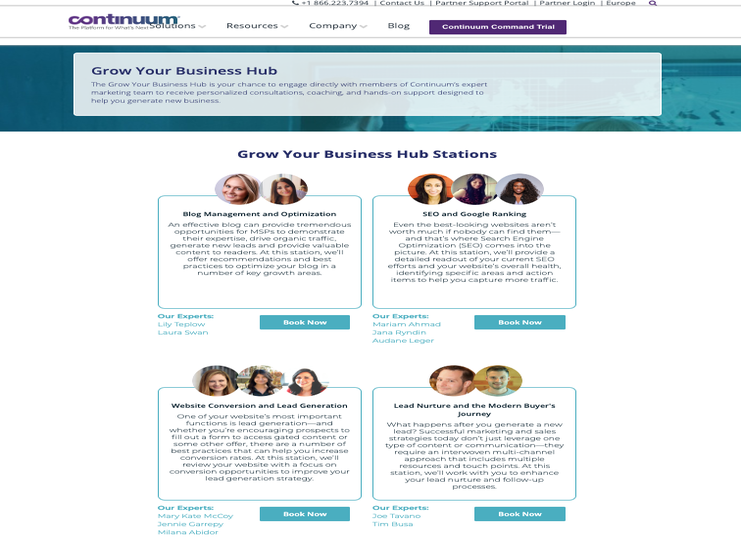
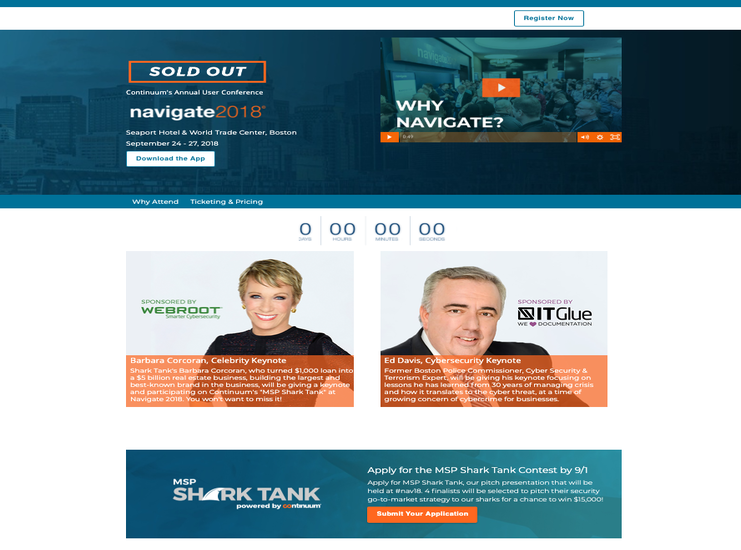
Navigate User Conference - Hub Stations
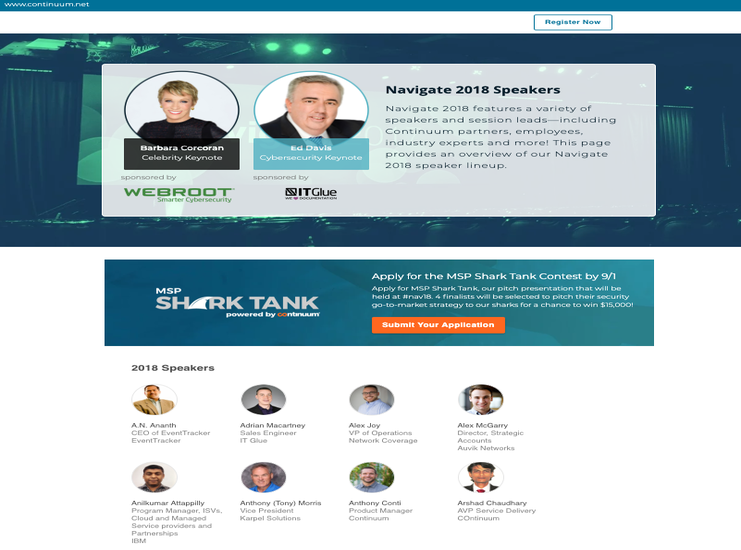
Navigate uživatelská konference - Homepage
Navigate User Conference - Speakers
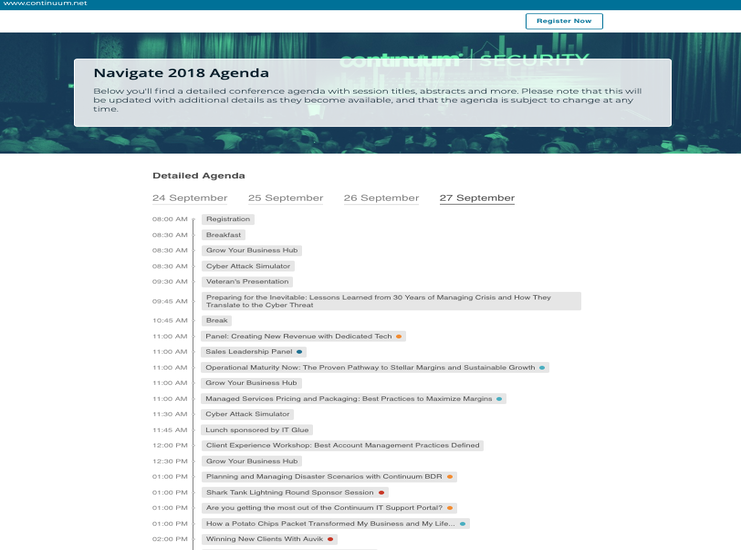
Navigate User Conference - Agenda
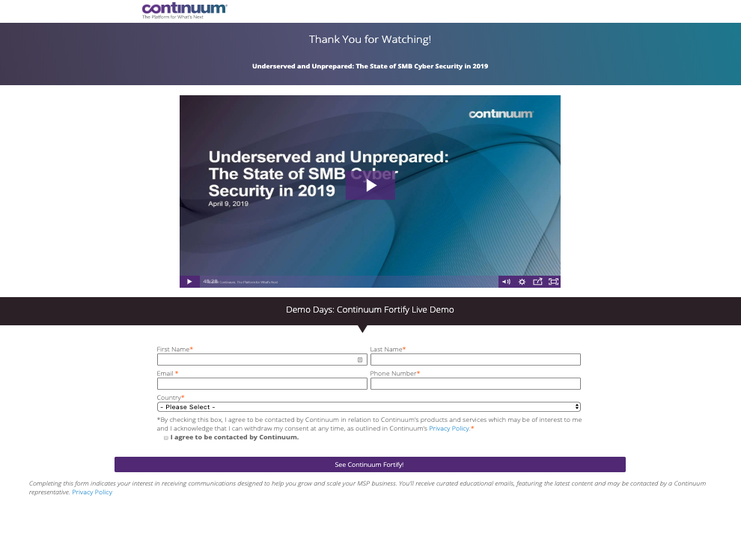
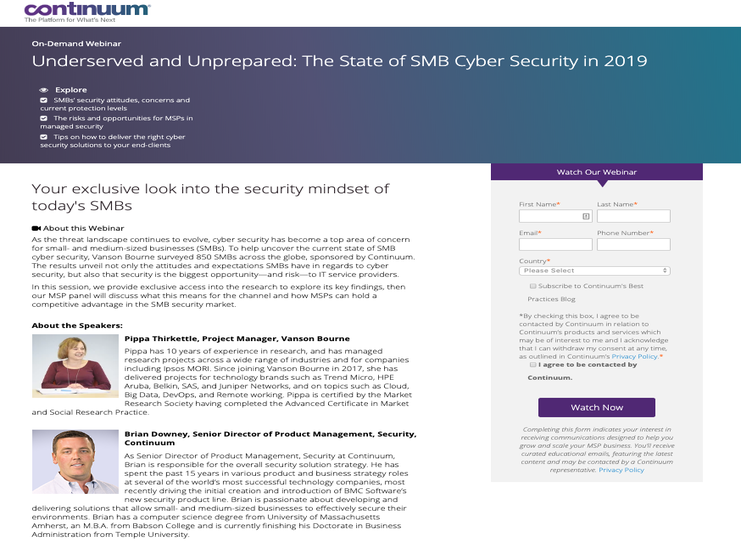
LANDING PAGE - WEBINÁŘ

Podporovala jsem content team při vytváření různých webových aktiv. Webinář má dvě fáze - první landing page obsahuje datum a čas registrace na webinář s jiným formulářem pro sběr správných dat. Formulář je hostován v HubSpot. Po skončení webináře se převede na verzi "on-demand" a obsahuje jiný formulář, který musí uživatel vyplnit, aby získal záznam webináře.
THANK YOU PAGE - WEBINÁŘ
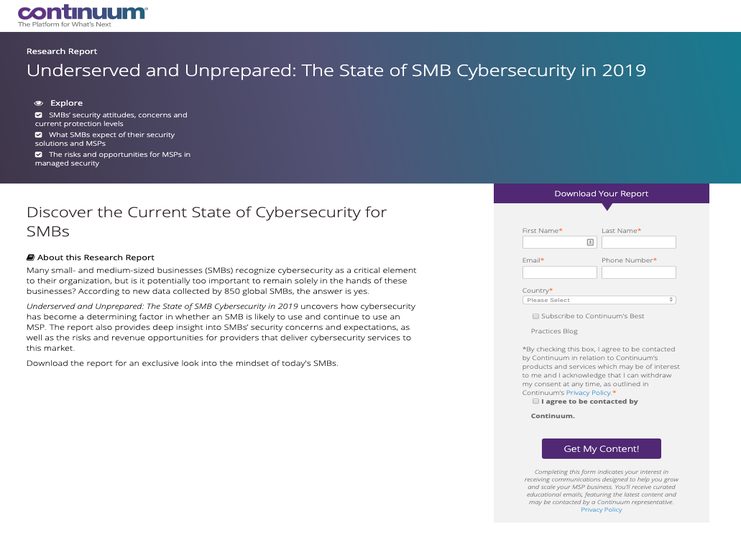
LANDING PAGE - WHITE PAPER
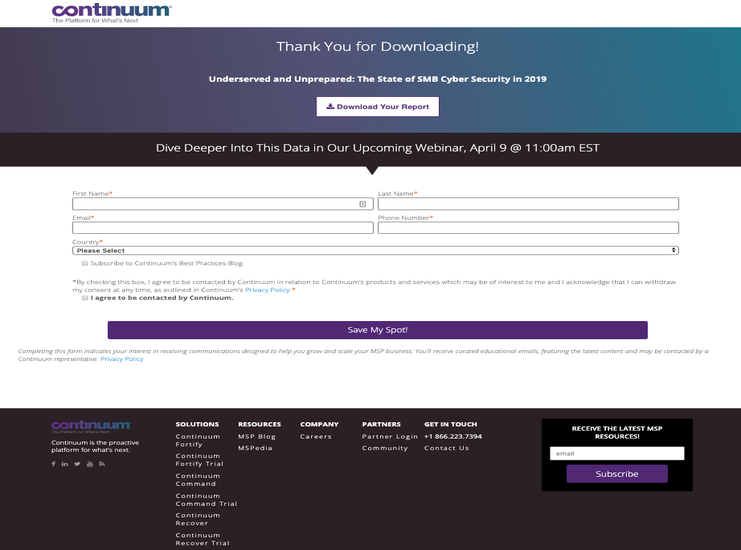
THANK YOU PAGE - WHITE PAPER
Příklad emailové šablony
Pouze ukázky

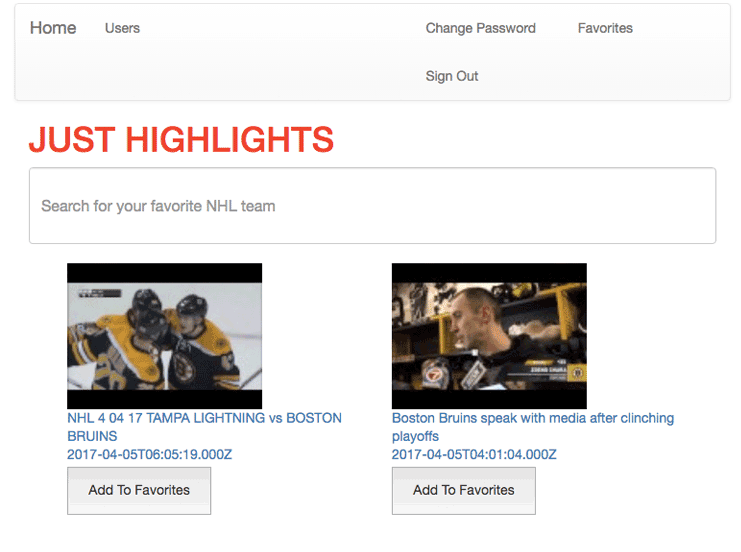
Full-stack webová aplikace, která využívá YouTube API k vyhledávání toho nejlepšího z NHL. Směrovala jsem HTTP požadavky na server YouTube přes serverový jazyk Ruby on Rails jako standardní praxi. Na straně front-endu jsem použila Ember.js a handlebars. Uživatelé mohou přidávat ty nejlepší ukázky do "oblíbených", které jsou ukládány na serveru v PostgreSQL databázi. Poté je mohou později sledovat nebo smazat vybrané ukázky.
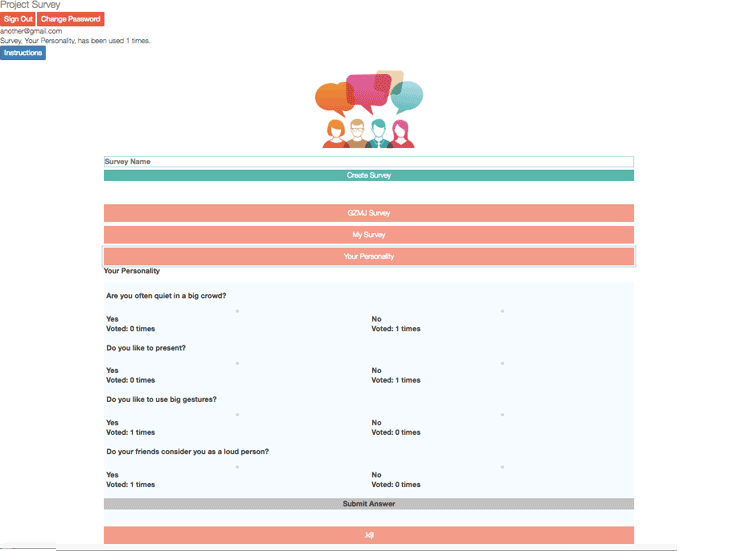
Nástroj pro dotazníky

Full-stack webová aplikace, která může být použita pro vytváření vlastních průzkumů a sběr odpovědí na dashboardu pro konkrétní průzkumy. Byl to první projekt v týmu - spolupráce na programování v páru, rozhodování pod tlakem a postupné směřování k prezentaci. Na straně front-endu jsme použili html5, css3, Bootstrap, Handlebars, JavaScript, JQuery a AJAX. Data jsme ukládali v MongoDB a používali jsme Express.js, JavaScript a Heroku.
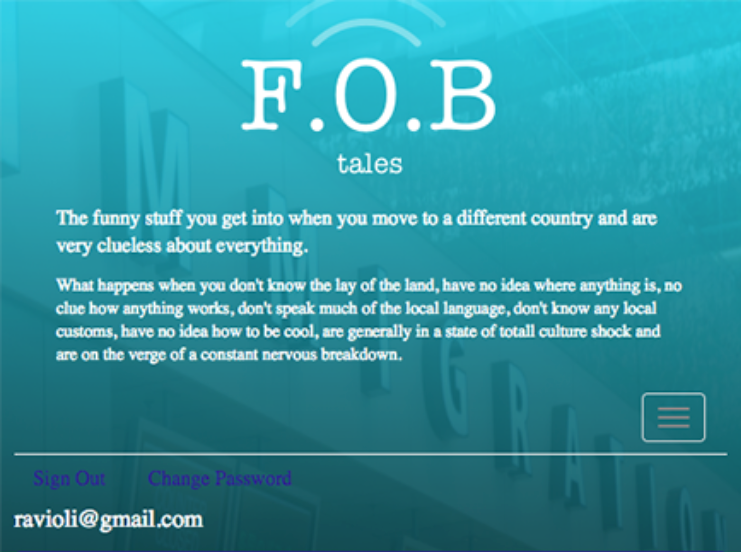
FOB příběhy

Vyvinula jsem jednostránkovou webovou aplikaci full-stack jménem FOB příběhy - Fresh Of The Boat příběhy - blog. FOBs jsou označení pro uživatele, kteří se zaregistrují a vytvoří krátký vtipný příběh o lidech, kteří nedávno emigrovali. Použila jsem JavaScript, AJAX, JQuery, html5, css3 a Bootstrap na straně front-endu a Ruby on Rails a PostgreSQL na straně back-endu. Poprvé jsem to také nahrála na Heroku.
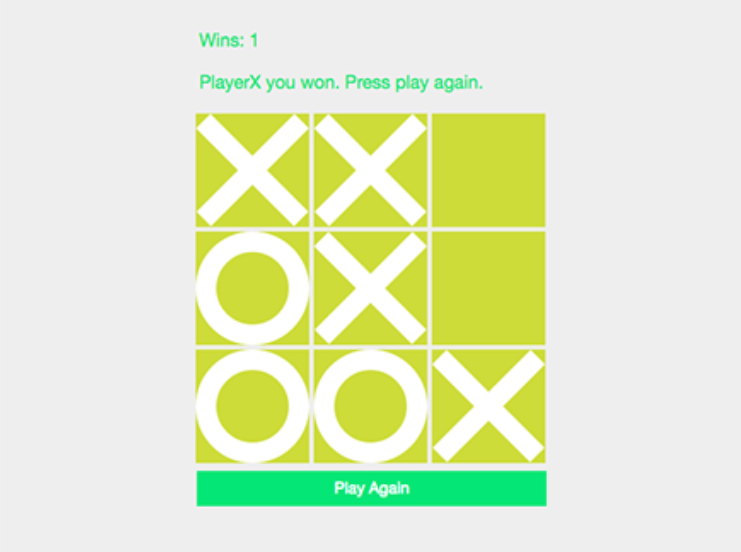
Hra piškvorky v prohlížeči

Moje první full-stack webová aplikace. Vytvořila jsem uživatelské rozhraní a základní herní logiku pro populární hru Piškvorky. Poprvé jsem použila JavaScript pro celý projekt a také AJAX. Použila jsem také html5, CSS3, Sass a Bootstrap modaly, jumbotron a responzivní navigaci. Protože to byl můj první projekt, získala jsem API poskytnuté školou. Poprvé jsem také nasadila živou verzi na gh-pages. Dostala jsem od školy i ověřování uživatele.