About
Currently
Web Developer | Designer | Freelancer
Accepting new projects.
We offer to develop pixel-perfect responsive websites that work across all browsers and screen sizes, including mobile devices. In addition, we have recently expanded our skillset to include designing logos and social media banners. Our unique business card with a QR code has also been famous for some time.
Previously
Front End Web Developer | full-time
Continuum IT Managed Services, Boston
Worked in a company of 1400+ employees. Directly supported 15+ employees. Collaborated closely with UX designers, video producers and SEO specialists. Created many web assets including websites, landing pages and email templates.
Web Development Immersive
General Assembly, Boston
Completed 12-week intensive training program in a fully collaborative professional environment. I learned the most efficient practices for developing full-stack web applications while getting to know GitHub and other tools to successfully finish the project assignments. Feel free to look at my work on GitHub.
Skills
Past work
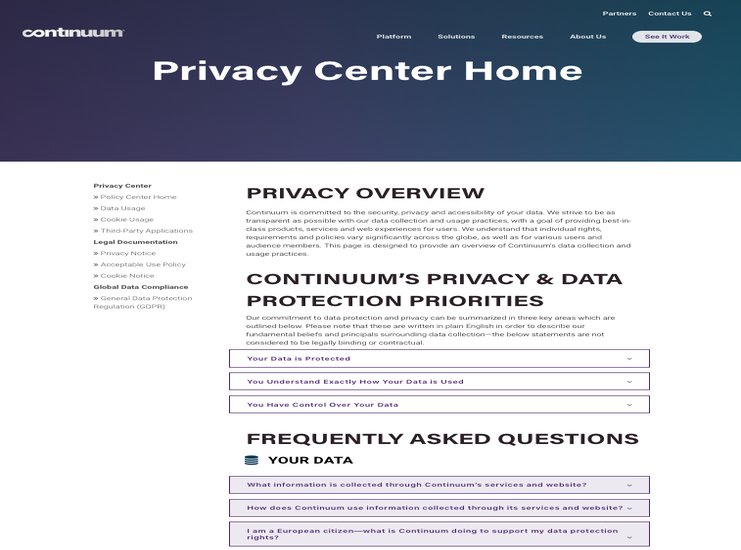
GDPR Company Section
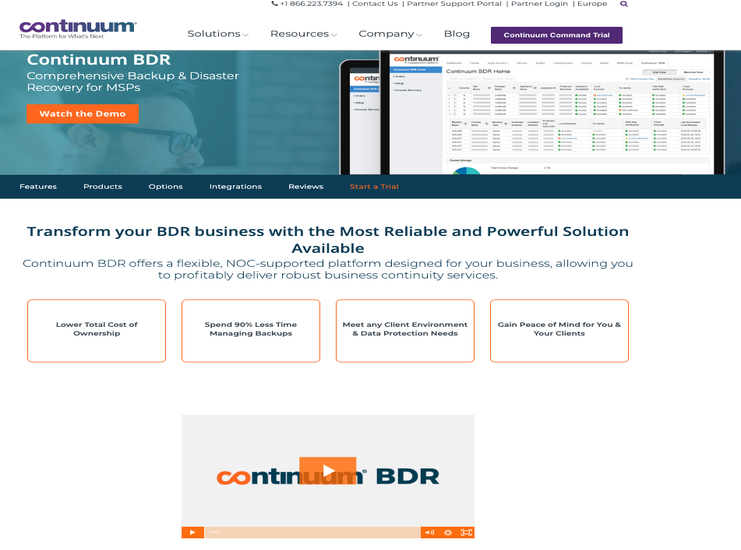
Product Page Example
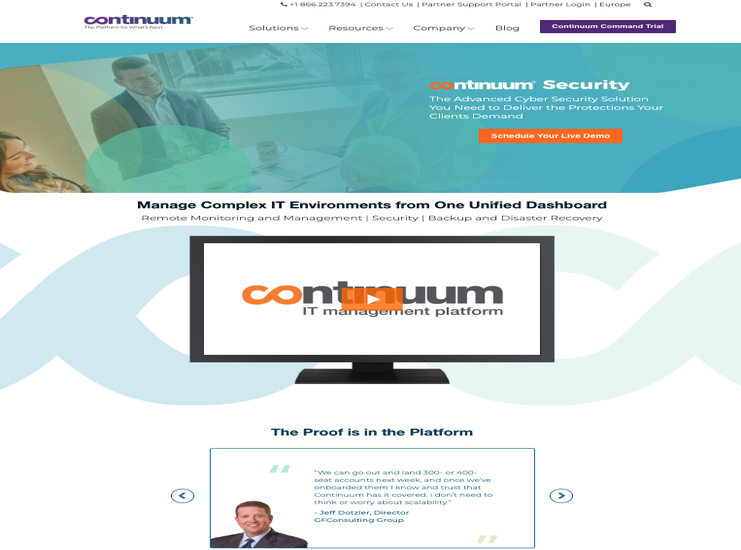
Company Homepage - 2018
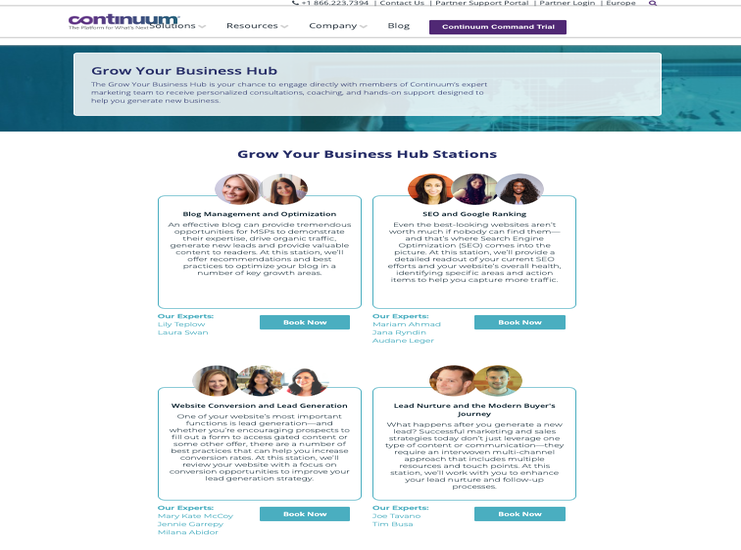
Navigate User Conference - Hub Stations
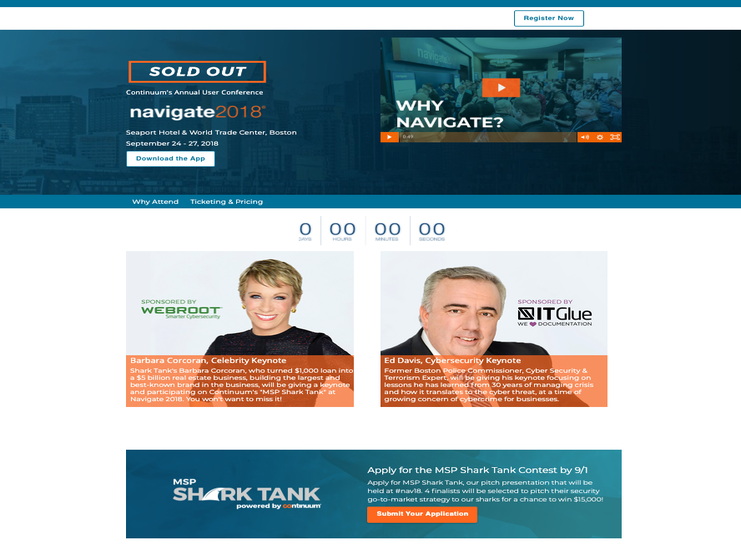
Navigate User Conference - Homepage
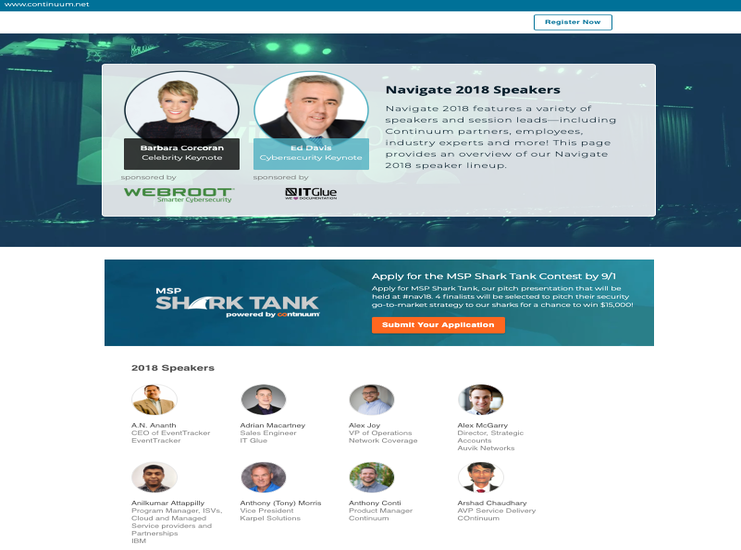
Navigate User Conference - Speakers
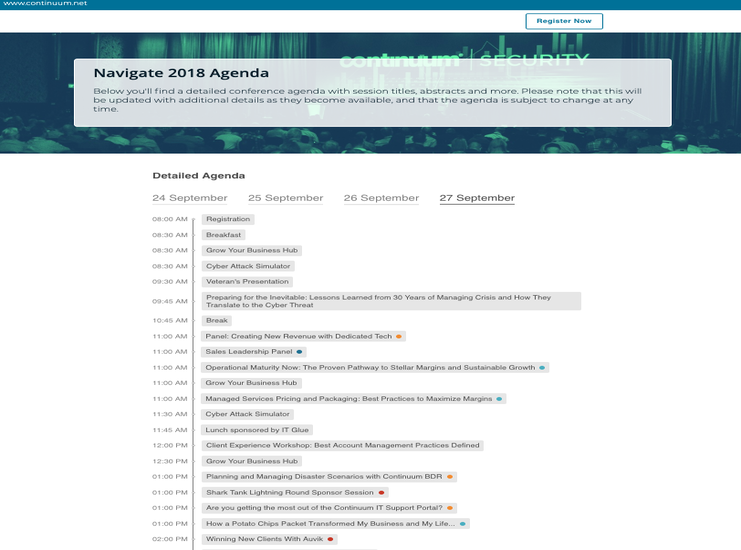
Navigate User Conference - Agenda
Landing Page - Webinar

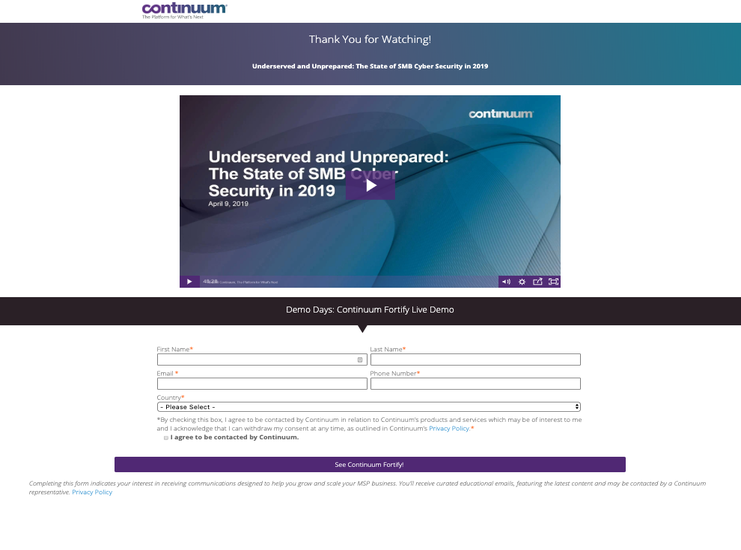
Supported content team with creating various web assets. The webinar has two stages - the first landing page has a date and time to register for a webinar with a different form to collect proper data. The form is hosted in HubSpot. After the webinar takes place it converts to on-demand wording including a different form to fill to get the webinar in a recorded version.
THANK YOU PAGE - WEBINAR
LANDING PAGE - WHITE PAPER
Thank You Page - White Paper
Email Template Example
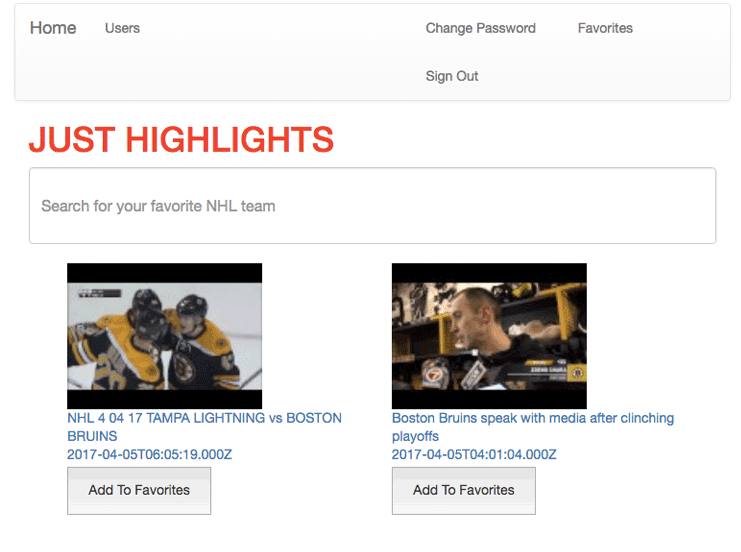
Just Highlights

Full stack web app that uses the YouTube APIs to search for NHL highlights. I have directed the http requests on the YouTube server through a server side language Ruby on Rails as a standard practice. On the front end side, I have used Ember.js and handlebars. Users can add highlights to the "favorites" which is stored on the back-end in a PostgresSQL database. Then they can watch chosen higlights later or delete them.
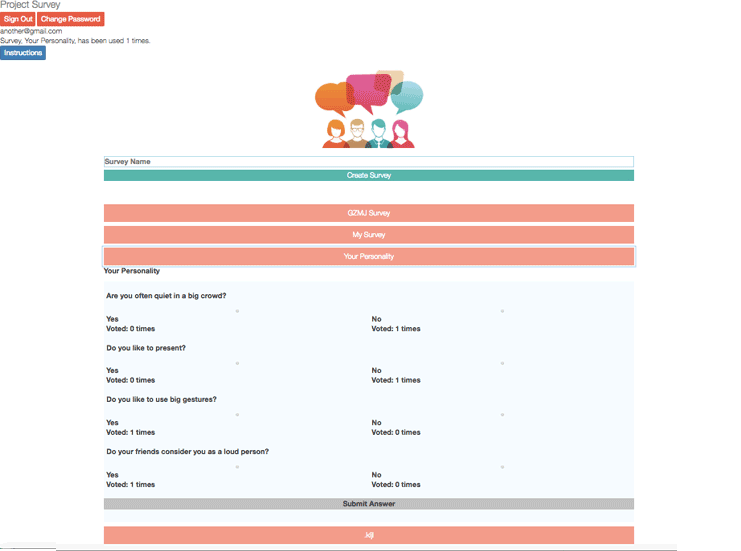
A Survey Tool

The full stack web app that can be used to create custom surveys, collect responses on the dashboard for specific surveys. It was a first project in the team - pair coding, decision making under pressure while moving steadily to the presentation day. We have used on the front-end side html5, css3, Bootstrap, Handlebars, JavaScript, JQuery, AJAX. We have stored data in MongoDB while using Express.js, JavaScript and Heroku.
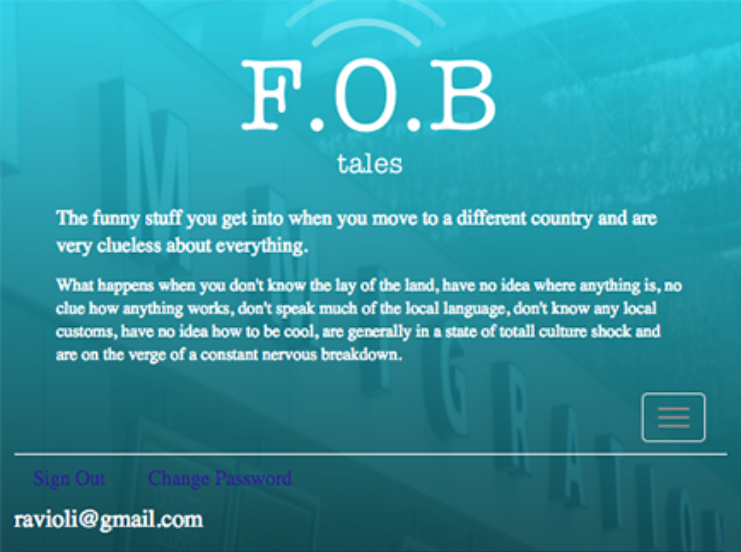
FOB Tales

I have built a single page full-stack web application called FOB Tales - Fresh Of The Boat Tales - a blog. FOBs are called the users who sign up to create a short funny story of fresh off the boaters or, as your dad would say, recent immigrants. I have used JavaScript, AJAX, JQuery, html5, css3, Bootstrap on the front-end side while Ruby on Rails, PostgreSQL on the back-end side. I have also deployed on Heroku the first time.
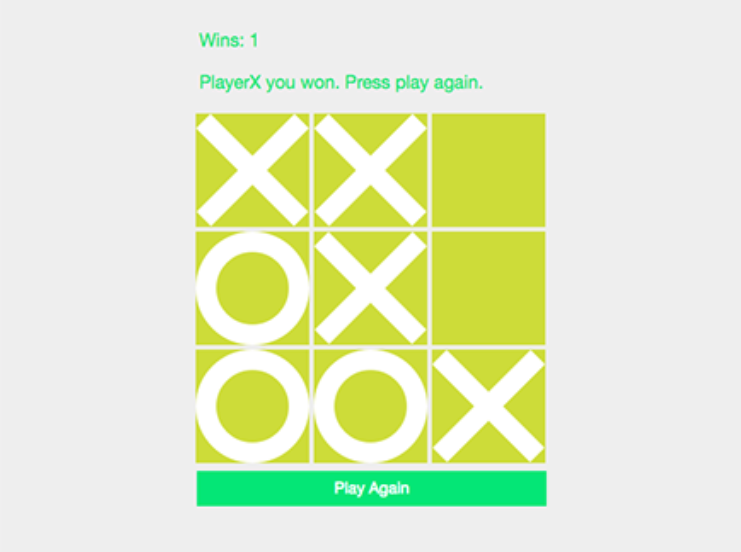
Tic Tac Toe Browser Game

My first full stack web app. Built user interface and basic game logic for popular Tic Tac Toe. First time using a JavaScript for a full project as well as AJAX. I have also used html5, CSS3, Sass and Bootstrap modals, jumbotron, and responsive navigation. Because It was a first project I have gotten APIs built by General Assembly. The first time deployed a live version on gh-pages. I was also given a user authentication.